
Changing graphic designs into templates using deep learning
7 March 2018
Advanced Google Search Operators
6 April 2018
Soon, the Gutenberg WordPress editor will become part of the WordPress core. So let’s get to know the new tool today and find out how it works.
Do we need Gutenberg?
Gutenberg is the new WordPress editor. Its name comes from Johannes Gutenberg, the creator of the first industrial printing method in the world.
At the moment, Gutenberg is a plug-in, however, according to the Automattic company announcement, in the near future it will be an integral part of WordPress.
It replaces the TinyMCE content editor and has much more to offer. From shortcodes to widgets, menus, and even so-called custom fields. This is an interface created for the user based on the JavaScript library – React, which uses a block-based system to build content.
The plugin currently has more than 5,000 active installations with more than 91,000 downloads and 2.5 out of 5 stars. It also requires the WordPress 4.8 version to use it.
As Gutenberg is still in the testing phase, the team working on it encourages people to try it and leave comments and opinions on the WordPress help forum or open the problem on GitHub. It is also important that unlike many other website editors, uninstalling Gutenberg will not destroy your site.
Blocks – ease of use
Quoting the description of the WordPress.org plugin “The purpose of the block editor is to add rich content to WordPress in a simple and fun way.” According to WP specialists, it is an important step in WordPress. Gutenberg allows you to create layouts of content, not just writing articles. In this way, the WP aims at an increasingly simplified user interface.
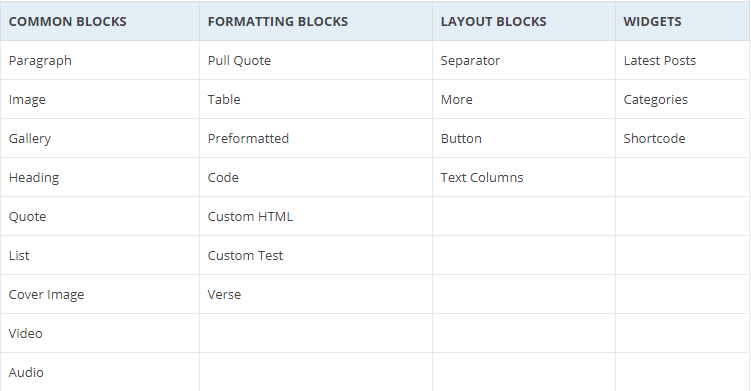
Blocks available in the demo version are divided into categories: common, formatting, layout blocks and widgets. The WP also ensures that you will be able to create your own blocks for custom content.
Picture 1. Blocks available in the Gutenberg demo version.

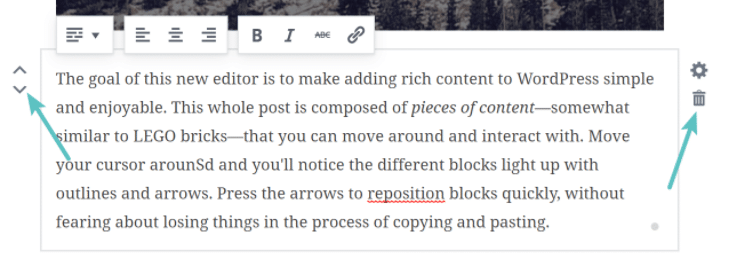
Gutenberg stores information about blocks in HTML comments, which are visible only in the backend. They are not rendered on active pages.
Picture 2. Working on blocks in the Gutenberg editor.

In addition, the editor introduces options:
Table block and text column
Inserting tables is much simpler now because we insert them as blocks in the editor. We no longer need to use plugins or HTML code.
Live HTML Block
The so-called active HTML block allows you to insert the code, and see the preview directly in the block, without switching between the visual and text editor.
Drag and drop images
Gutenberg allows the so-called “drag and drop” images, directly to the block of images. You can also add CSS classes to specific blocks.
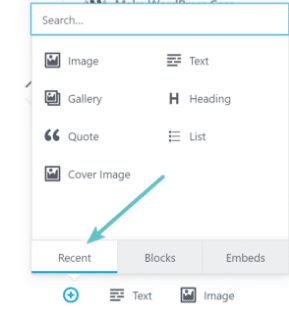
Own and recent blocks
This option allows you to use your own blocks that are saved. To speed up the work, we also have a tab with recently used blocks.
Picture 3. Recent Blocks.

Slash Autocomplete
Allows you to use autocomplete to insert blocks. For people using Slack every day, it is a known way to quickly format content in the way we want.
Anchor
Anchor options have been needed in the core for a long time. Adding anchors allows direct connection to a specific section or heading in the article.
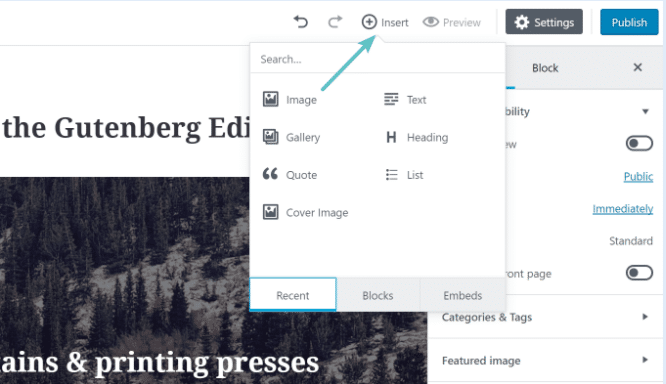
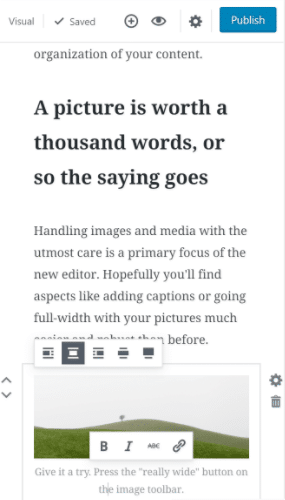
Picture 4. Some options available in the Gutenberg editor.

Gutenberg also allows you to style text in blocks. From changing the font, its size to its colour. The editor also counts the number of words and blocks. In addition, we can add blocks with quotes. It also introduces new alignment options. There are many new options: from adding embeds to creating buttons in the editor.
There is also an option to quickly change the block, eg from a quote to plain text or an option to easily resize the image.
WordPress future
For now, Gutenberg is a new editor, but in the next step, it will be a customizer. In the final version of WordPress, it will strive to be a page builder, which may herald the end of paid page builders operating in the WordPress area.
Photo 5. Gutenberg for mobile devices.

The plugin has many pluses, however, users have also noticed a few disadvantages:
– composing in the browser – the user interface focuses on the layout of the content, not on creating content.
– no shortcodes in the paragraphs – currently, you can not manage shortcodes in text columns or paragraph blocks.
– you can not wrap the text around the image – Each picture has its own block.
For now, the editor is suitable for a simple blog and is not recommended for creating professional websites. However, specialists from WordPress will improve Gutenberg, and maybe at the end of this year, it will be suitable for creating more complex websites. We’ll see what the future holds for us. It is also known that new things often deter people.
WordPress strives to be the simplest and most intuitive program possible. The Gutenberg project is the big step towards this. What are your thoughts on this project? What would you like to see in WordPress in the future? Share your thought in comments below.