Impact of the General Regulation of the Protection of Personal Data on the SEO and e-commerce industry.
11 January 2018
Does your website need AMP (Accelerated Mobile Pages)?
13 January 2018
PWA is the Internet application which uses the latest Internet standards that can be “installed” in the system. It works offline when you do not have an Internet connection, using cached data from recent interactions with the application.
 What is it and what is the PWA for?
What is it and what is the PWA for?
It is a comprehensive solution for web developers, which enables the creation of one version of a website or application that can be delivered on all devices and works as an application, but without distribution problems in the app store. By introducing Service Workers (script working in the background) and other technological upgrades, browsers are more advanced than ever before. Although PWA has been around for more than two years, there is still a lot of misunderstanding. Do they work only in Chrome? Can they be as smooth as native applications? Why there is no full-screen mode? e.t.c.
Why Progressive Web Apps?
PWA needs less time to load the application and provides better user service. This type of application uses fewer data and is much faster because some of its resources are on the device. The progressive web application uses features of the mobile application, which ensures better retention and efficiency of users, without complications related to the maintenance of the mobile application. The so-called Service Worker will allow your application to work offline (if the user has already loaded data), reducing one of the biggest problems with web applications.
The advantage of PWA over AMP and native applications
So why do we need Google PWA, if there is already AMP (Accelerated Mobile Pages)? Progressive Web Apps is more than that. AMP has been designed to make pages and applications load faster. PWAs are just as fast, but they also have more features. For now, the advantage of AMP is indexing in Google search results. If we’re to build a native application for Android, additionally iOS and web applications, it is better to use PWA, which allows us to save money and time for building and synchronizing the above applications. You also don’t need to maintain three separate codes for Android, iOS and WWW. Admittedly, PWA has shortcomings such as no alarm or access to the calendar or contacts.
The great advantage of PWA is the lack of distribution. It eliminates the need for installing the application. The user doesn’t have to enter the Appstore, search for applications, click the Install button, wait for the download and then open the application (except Android Instant Apps). According to the research, at each of these steps, the application developer loses 20% of potential users.
PWA requirements
In order for the application to be considered as a Progressive Web App, it should meet requirements:
- Responsiveness
Automatic adaptation to the user’s screen, regardless of the device. - Security
PWA is supported by the HTTPS protocol - Ability to install
It allows users to “stop” applications that they find most useful on the home screen, without the hassle with an app store - Progressiveness
It’s working for every user, regardless of browser selection, because they are based on progressive improvement as a basic principle. - Independent connectivity
Extended by Service Workers to work offline or in low-quality networks. - Re-engageable
It facilitates re-engagement with features such as push notifications.
PWA is always up to date thanks to the updating process of Service Workers.
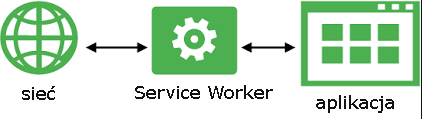
Service Workers – PWA’s secret weapon
Service Workers is one of the PWA’s technology. In fact, it is a Javascript file running in the background and triggered by events. It supports offline functions, push notifications, updating background content, caching content and many other options. Using Service Workers, you can view data that has been downloaded in previous sessions of the application (using IndexedDB) or alternatively, display the application shell and inform the user that they are not connected to the Internet. At the next connection, we can download the latest data from the server.

We don’t how long the design of PWA mobile applications will be used on the market and whether the new technology will come soon. However, given that they are adopted by major companies such as Alibaba or Twitter, there is a good chance that this technology will stay for a longer period of time.